前回はCakePHPのインストールから簡単な画面表示までをご紹介しました。
今回は前回の続きとなる、簡単なModelの作成と取得したデータベースのデータを更新するところまでご紹介いたします。
今回は前回の続きとなる、簡単なModelの作成と取得したデータベースのデータを更新するところまでご紹介いたします。


CREATE TABLE `tests` (
`id` int(11) NOT NULL,
`name` varchar(30) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`gender` int(2) NOT NULL,
`type` int(2) NOT NULL,
`create_date` datetime DEFAULT NULL COMMENT '作成日',
`update_date` datetime DEFAULT NULL COMMENT '更新日'
) ENGINE=InnoDB DEFAULT CHARSET=latin1 COLLATE=latin1_swedish_ci COMMENT='テストテーブル';
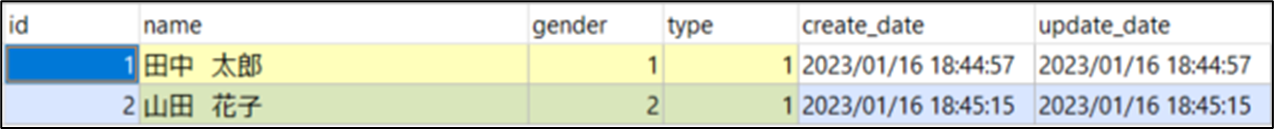
INSERT INTO `tests` (`id`, `name`, `gender`, `type`, `create_date`, `update_date`) VALUES
(1, '田中 太郎', 1, 1, '2023-01-16 18:44:57', '2023-01-16 18:44:57'),
(2, '山田 花子', 2, 1, '2023-01-16 18:45:15', '2023-01-16 18:45:15');

Tests->find('all'); // ・・・①
$this->set('tests', $tests_list); // ・・・②
}
}
?>

:
:
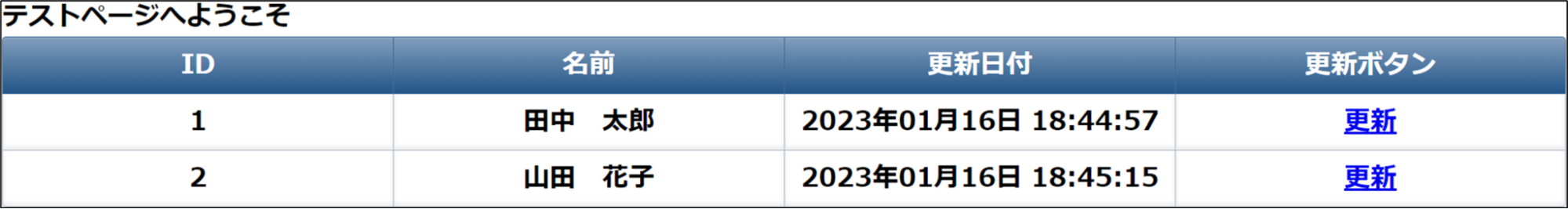
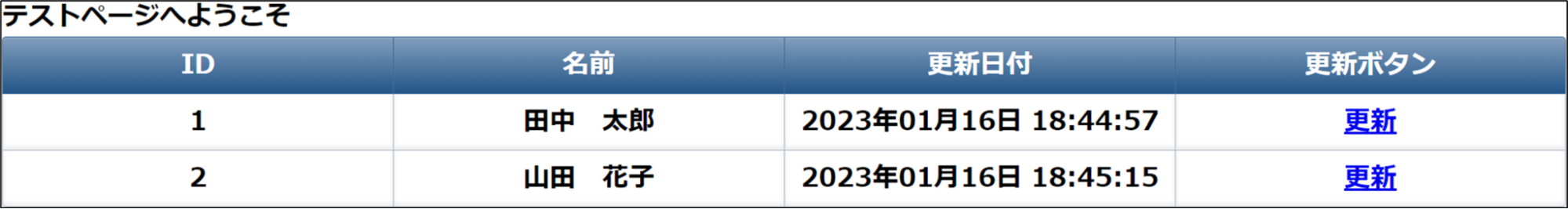
更新ボタン
:
:
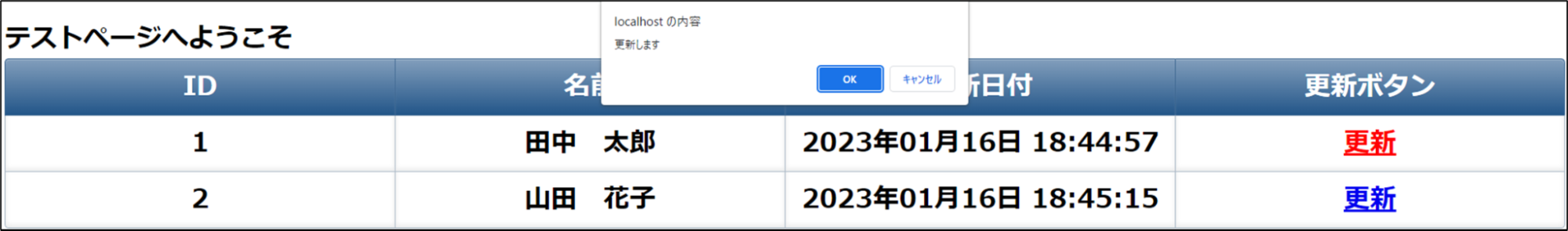
Form->postLink(
'更新',
['action' => 'update', $test->id],
['confirm' => '更新します']
)
?>
:
更新
/**
* 更新処理
*
*/
public function update($id)
{
// postとupdateのリクエストのみ受け入れる
$this->request->allowMethod(['post', 'update']);
// 保存用に空のエンティティを用意
$save_data = $this->Tests->newEmptyEntity();
$now = new DateTime();
$update_date = $now->format('Y-m-d H:i:s');
$save_data->id = $id;
$save_data->update_date = $update_date;
// 日付を更新する
$this->Tests->save($save_data);
return $this->redirect(['action' => 'index']);
}


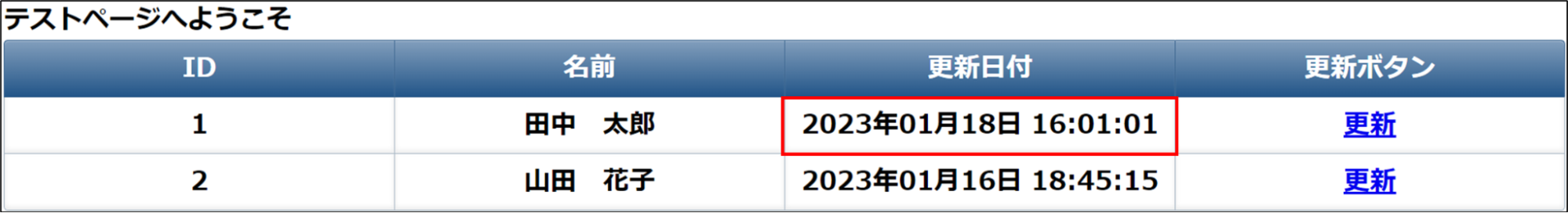
 田中さんの更新日付が更新されました!
田中さんの更新日付が更新されました!
Html->charset() ?>
<?= $this->fetch('title') ?>
Html->meta('icon') ?>
fetch('meta') ?>
Html->css('main.css'); ?>
fetch('css') ?>
fetch('script') ?>
fetch('content') ?>
/**
* init
*
*/
public function initialize(): void
{
// レイアウトの設定
$this->viewBuilder()->setLayout('main');
}